Imagine a bustling coffee shop where every customer is seamlessly served, regardless of how many people walk through the door.
Now, translate that experience to the digital world, where millions of customers browse, shop, and interact with your brand online. This is the magic of Progressive Web Apps (PWAs), and leading brands like Lenskart, Starbucks, Forbes, Pinterest, and Twitter are harnessing this technology to revolutionize their customer engagement and business metrics.
Not convinced? Let’s look at some compelling datapoints and success stories, straight from the market research experts.
Progressively Progressive Web Apps: How Brands Turned Browsers into Powerhouses
Twitter transformed its main site into a responsive PWA, delivering a faster, more engaging user experience. Media giants like the BBC, The Washington Post, and Forbes have also adopted PWAs to seamlessly distribute content across various devices, enhancing their reach and user engagement.
- Pinterest’ is one of the best examples of how Progressive Web Apps can be a game changer
- Pinterest saw a 60% increase in mobile interaction with faster page loading.
- Page load time reduced from 23 second in the old mobile site to 1.8 seconds in the new one
- Their user-generated ad revenue increased by 44%
- The average time spent on the site also increased by 40%
- George.com, a leading UK clothing brand, experienced a 31% increase in mobile conversion rates after upgrading to Progressive Web Apps.
- 3.8x faster average page load time
- 2x lower bounce rate
- 31% increase in conversion rate
- 20% more page views per visit
- 28% longer average time on site from home screen visits
- Starbucks’ PWA has set a remarkable example of how businesses can enhance customer experience and drive conversions.
The PWA’s web-based order management system has become more popular among users than the native app, leading to a 2x increase in daily active users.
The faster page loads and seamless user experience have made Starbucks a preferred choice for coffee lovers.
Also read our PWA success story: https://www.embitel.com/ecommerce-casestudies/development-of-an-invite-only-website-with-progressive-web-app-for-a-leading-fb-retailer
Why Your E-Business Needs a Makeover with Progressive Web App—Now!
These companies are not just keeping up with trends; they are setting new benchmarks for customer experience and business growth. So, should you also embrace Progressive Web app for your online business?
Let’s look at some significant business benefits that PWAs can endow your enterprise with, to help you decide.
- Reduced Cart Abandonment
- Higher Mobile Conversion Rates
- Enhanced User Engagement
- Robust Browser Compatibility
- Inherently SEO-friendly
Slow load times and complicated checkout processes often lead to cart abandonment. Progressive Web Apps provide a fast, seamless checkout experience, reducing interruptions and increasing completed purchases.
PWAs bridge the gap between mobile and desktop conversions by offering a superior mobile experience. The convenience and performance of PWAs lead to higher conversion rates on mobile devices.
Features like offline browsing, push notifications, and an intuitive interface keep users engaged longer, translating to higher conversion rates and greater customer loyalty.
Progressive Web Apps are supported by all major browsers, including Chrome, Opera, Firefox, Microsoft Edge, and iOS. This cross-platform functionality means that you can provide a consistent, high-quality user experience without the complexities and costs associated with developing separate native apps.
This widespread support has driven leading brands to fully exploit the capabilities of PWAs.
PWAs while blending the best of websites and mobile apps, can be indexed and optimised for search engines. In fact one of the many qualities that offers it an edge over mobile apps is that if your solution is built on Progressive Web App you can seamlessly share and link the content to any digital medium and even use backlinking for enhanced visibility of your web app.
Unveiling the Powerhouse behind Progressive Web Apps
While we hear a lot being said about how feature-rich PWAs are and how they blend the best of web and mobile apps.
Do you know what makes it so powerful and a comprehensive package in itself?
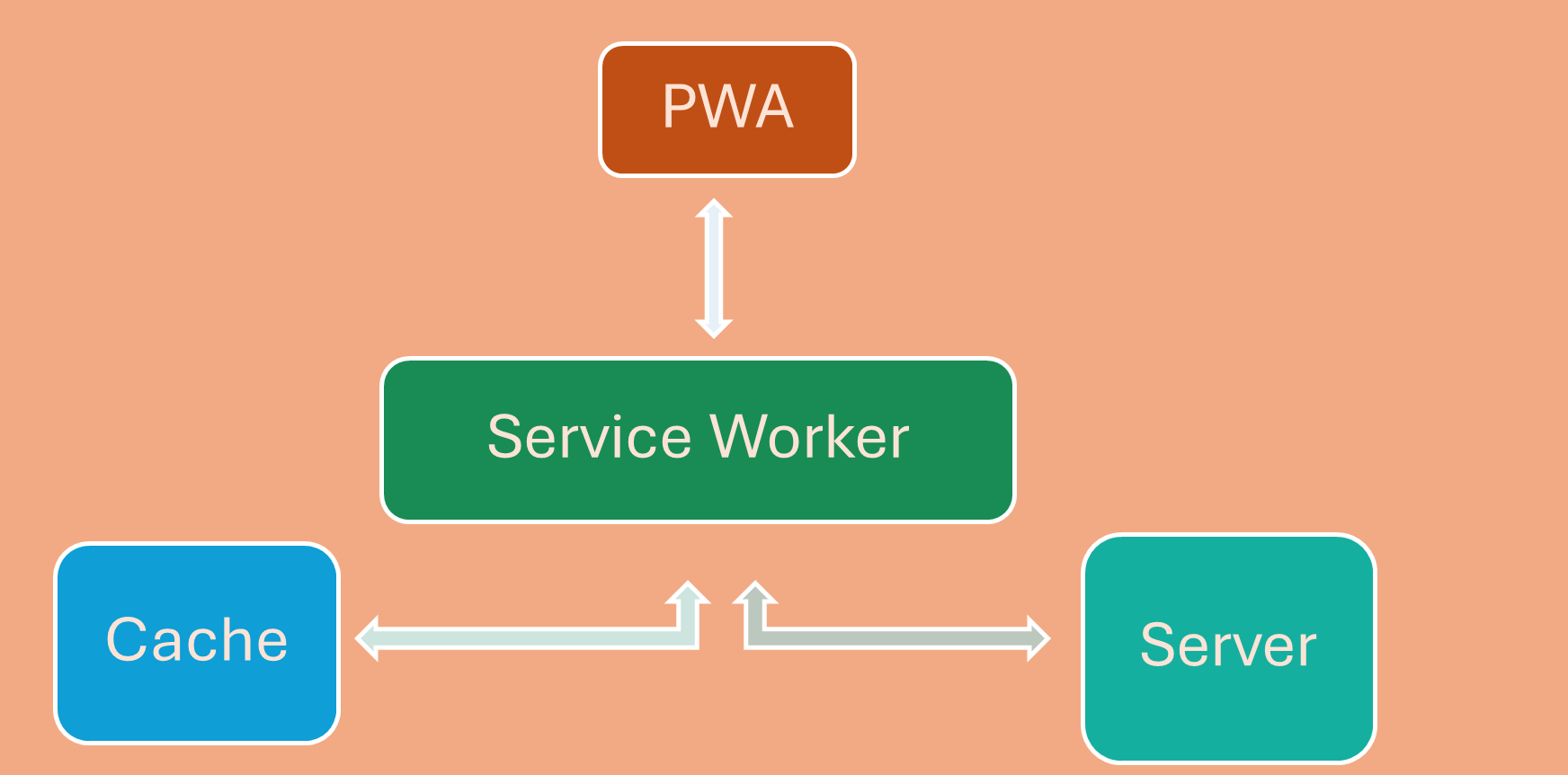
It’s the functionality called service worker.
Service workers are the powerhouse behind Progressive Web Apps (PWAs), transforming them into a game-changer for both businesses and developers.
These are versatile JavaScript files enabling PWAs to offer an exceptional user experience even under challenging conditions while handling all the background operations silently.
For example, consider a web app for travel that stores users’ most recent itineraries and tickets. With service workers, users can access their travel details even without an internet connection. The service worker intercepts the request for the itinerary and serves it from the cache, ensuring travelers can check their schedules and boarding passes anytime, anywhere.
Next time you use a progressive web application that functions seamlessly even in offline/ poor network conditions, swiftly handling network requests, and delivering push notifications—know its the service workers in action.
They act as a virtual proxy between the browser and network, managing asset caching and ensuring resources are available even when the device is offline. With service workers, you can intercept requests, serve cached responses, and maintain high performance—leading to faster load times and improved conversion rates.
In essence, service workers empower PWAs with the reliability, efficiency, and user-centric features that make them a true blessing for modern digital experiences.
Now that we have an idea of how versatile Progressive Web Apps are , let’s look at how together with Adobe commerce, touted as one of the most robust ecommerce platforms, can help deliver a customer-centric shopping experience.
Your Blueprint to a Progressive Adobe Commerce Storefront
Adobe Commerce (Magento) with the cutting-edge technology of Progressive Web Apps (PWAs) –is an ideal tech combination for ecommerce businesses and developers alike.
Also Read our blog : https://www.embitel.com/blog/ecommerce-blog/how-does-headless-commerce-and-progressive-web-apps-complement-each-other
By integrating PWA capabilities with your Magento store, you can offer a superior shopping experience that is faster, more reliable, and highly engaging. But how do you do that?
Building a PWA storefront on Adobe Commerce allows you to harness the full potential of headless commerce in the most cost and resource efficient way possible..
Here’s a step-by-step guide on how to create a PWA storefront on Adobe Commerce:
Step-by-Step Guide to Creating a PWA Storefront on Adobe Commerce
- Set Up Your Adobe Commerce Environment
- Ensure your Adobe Commerce (Magento) environment is up-to-date and configured correctly.
- Install the necessary server requirements for running PWAs.
- Install and Configure Magento PWA Studio
- Install Node.js and npm to support PWA development.
- Use npm to install Magento PWA Studio and clone the PWA Studio repository from GitHub.
- Navigate to the PWA Studio project directory and install dependencies.
- Create a PWA Project
- Set up a new PWA project using the PWA Studio tools.
- Configure your project by setting the name, backend URL, and other necessary parameters.
- Adjust the environment variables in the .env file to match your Adobe Commerce backend.
- Develop Your PWA Storefront
- Develop custom themes to reflect your brand’s identity using the Venia theme as a starting point.
- Create and customize React components for different parts of your storefront, including the header, footer, product pages, and cart.
- Integrate GraphQL to fetch data dynamically from your Adobe Commerce backend, ensuring efficient data exchange.
- Implement service workers for offline functionality and push notifications.
- Test Your PWA Storefront
- Use tools like Lighthouse to evaluate performance, accessibility, and SEO.
- Ensure cross-browser compatibility and responsive design for a consistent user experience on both mobile and desktop devices.
- Deploy Your PWA Storefront
- Generate a production build of your PWA.
- Upload the build files to your web server and configure the server to serve the PWA.
- Monitor and Optimize
- Continuously monitor performance and user engagement metrics.
- Collect and analyze user feedback for ongoing improvements.
- Keep your PWA and Adobe Commerce installations updated for the latest features and security patches.
By following these steps, you can create a high-performing PWA storefront on Adobe Commerce,
Conclusion
Magento’s API-driven PWA solutions are transforming ecommerce by delivering a superior shopping experience that drives conversions.
By combining the best features of web and mobile apps, PWAs offer lightning-fast load times, offline functionality, and an app-like experience that keeps customers engaged and coming back for more. Embracing PWA technology is essential for staying competitive and meeting the ever-growing expectations of today’s consumers.
At Embitel, we are experienced PWA implementation experts who have helped several brands boost their business, enhance user engagement, and deliver exclusive, brand-specific content and functionality leveraging headless commerce and PWA.
Contact us to schedule a quick demo on some of the innovative PWAs we have developed(sales@embitel.com).
(Data points Reference: https://www.pwastats.com/)