The internet is ballooning with information, to such an extent that you can find details about anything and everything under the sun. It becomes taxing to find out what is relevant to us in dire or desperate times. This issue is pertinent when navigating websites as well.
Ideally, a website should be created with a well-defined structure so that it can be easily navigated, and the information should be customized based on the user’s requirements.
Most likely, you are familiar with user experience (UX) or usability and its significance to your site or applications. The other equally important factor for a website is Information Architecture (IA) 101.
Information Architecture is generally passed off as an area related to website design. Sometimes we rely too much on CMS to dictate how the content on our site should be organized, and do not really get a good understanding of Information Architecture 101. During the times of system breakdown, if we do not have a clear idea of how information architecture works then we will be left confused on how to go ahead with the workflow and which applications and practices to prioritize first.
There is no point in investing in user experience without heeding to information architecture. You must understand the basics of information architecture to master your UX.

IA and UX – Same-Same but Different?
For people still wondering if IA and UX design is the same, well, it is NOT.
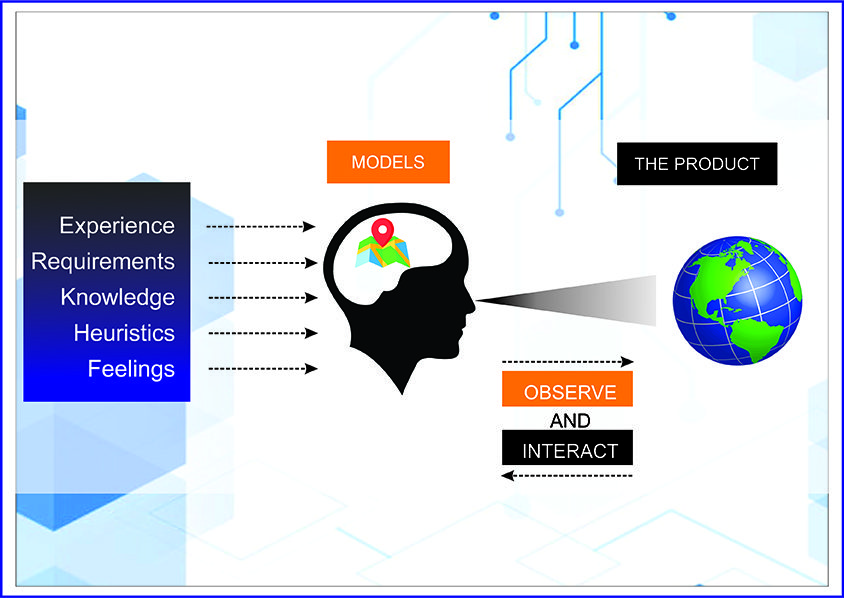
Let us recall again, user experience is the way user thinks and feels while using a product, system or service. User behavior depends on UX integrated usability, utility and joy from using the application, and not just the content structure.
Having said that, it is almost impossible to create a great user experience without a credible information architecture base. The more content a product has, the more important the role of IA in the UX design. Therefore, every good UX designer should also be a proficient information architect.
What is Information Architecture 101?
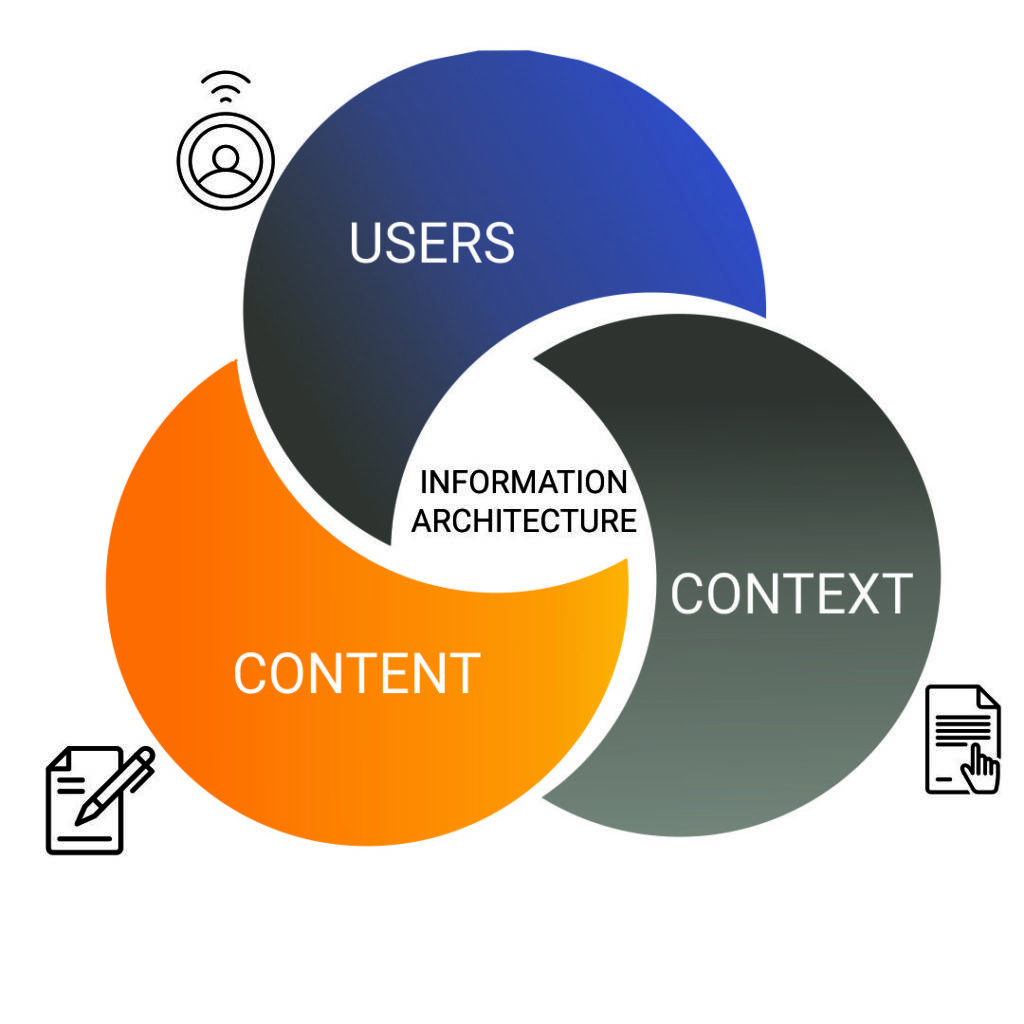
Information architecture is essentially the process of setting up the information on a website, mobile or web application and making it simple and intuitive for the users.

Information Architecture is a little complex but interesting if you explore further. While content strategy, is managed by a content strategist, and interaction design is achieved by designers, information architecture isn’t done by one team but often accomplished by designers, developers and content strategists together. Nevertheless, whoever is involved, IA is a field of its own, with influences, tools and resources that are worth researching.
Information Architecture 101 is applied in the website design or application or any other project to understand how users perceive your brand and how well you know your customers.
Information Architecture 101 is necessarily used to create site maps, hierarchies, categorizations, navigation, and metadata. For instance, when content strategists initiate separation of content and divide it into categories, they are practicing information architecture. When designers sketch an excellent menu to help users navigate on a site, they are also practicing IA.
The Role of Information Architect
Here are some important questions enterprises and information architects must answer before going ahead with information architecture.
- What is the user flow rate on our site?
- How does the application help users to classify their information?
- How is that information presented back to the user?
- Was the information helpful to the users to make decisions?
To deduce answers to the above-mentioned questions, the information architect should focus on the target audience, the technologies related to the website, and the data that will be presented through the website.
Information architects comprehend these user needs and content to transform them into something understandable.
Information architects are a boon to the design team where they are involved in research, navigation, data modeling and labeling. They use tools such as card sorting, usability tests, and user interviews.
Methodologies Followed in Information Architecture 101
Information architecture 101 is largely based on library science, cognitive psychology and architecture. Let us understand them in detail below.
Library Science
Two pivotal areas of library science for information architects are cataloguing, and archival science. Cataloguing is the process of creating metadata and allocating it to content so that we can easily find it again in the future.
Archival science is the process of building and curating content-based archives that needs some editing or could be removed in the future if it doesn’t serve the purpose. Both elements are needed in information architecture to transform user experience with the help of appropriate and usable metadata.
Cognitive Psychology
The study of how the mind works, and what mental processes take place is cognitive psychology. It naturally becomes evident that cognitive psychology influences how the interactions are designed on a website and the way the website provides information.
Let us look at few key concepts of cognitive psychology that information architects consider:

- Cognitive load means the amount of information that a person can handle at any given time. Remembering the user’s cognitive load prevents information architects from overloading a user with too much information at once.
- Mental models are the assumptions people make in their minds before interacting with a website or application. It is easier for users to extract information when it is in a place that matches their mental model of where it should be.
- Decision making might not sound like psychology, but it indeed is! It’s a cognitive process that prompts us to make a choice or select an option. Information architects can help users make decisions by providing a good balance of graphical and text information with the right feel.
Architectural/Framework Components of IA
The way we present information is more important than the information itself. Read that again. It is important that information architecture 101 is based on an accurate and intentional structure with solid foundation of ideas as mentioned below:
- Daily Tasks
- User Research
- User interviews – Information Architect along with other teammates ask and understand the questions related to the design of the product.
- Card sorting and tree testing sessions – Checking on how potential users categorize information into groups helps the information architect to understand the users’ mental models.
- Usability testing – Information Architects must analyze the results of usability tests to decide whether the structure they have created worked for their users.
- Contextual inquiries – UX/IA architects at times visit users in real-world environments to understand how they interact with their product.
- Content inventory – This is a list or spreadsheet created by UX designers that helps architects know where what type of content is available and where.
- Content grouping – Identification of relationships between the existing information and groups of information is referred to as content grouping.
- Content audits – Content audits are performed to get an insight and rate useful, accurate, and effective content for the site.
- Hierarchy and Navigation
- The user expectation on what they see, and feel is needed. This can be achieved based on user research.
- How businesses show their content and information based on project requirements.
- Wireframing
- Home page
- Site map
- FAQs pages /Customer Service/Help
- Content pages
- News pages
- Multiple Category pages
- Multiple Subcategory pages
- Forms (login, register, contact)
- Shopping cart pages
- Prototyping
- Labeling
- Taxonomies and Metadata
- Data Modeling
The information architect is substantially part of a lot of activities in the UX project team. Their common/daily tasks range from research, labeling, wireframing, navigation creation, data modeling and more.
First things first, for a good product design, your user research should be great. Based on the research, information architects can understand their target audience and accordingly organize the information to meet their needs.
Information architects are an active part of the following segments.
Hierarchy describes the structure of content and navigation describes how users will move through this content. Needless to say, both play a vital role in information architecture.
Creation of hierarchy is based on two things:
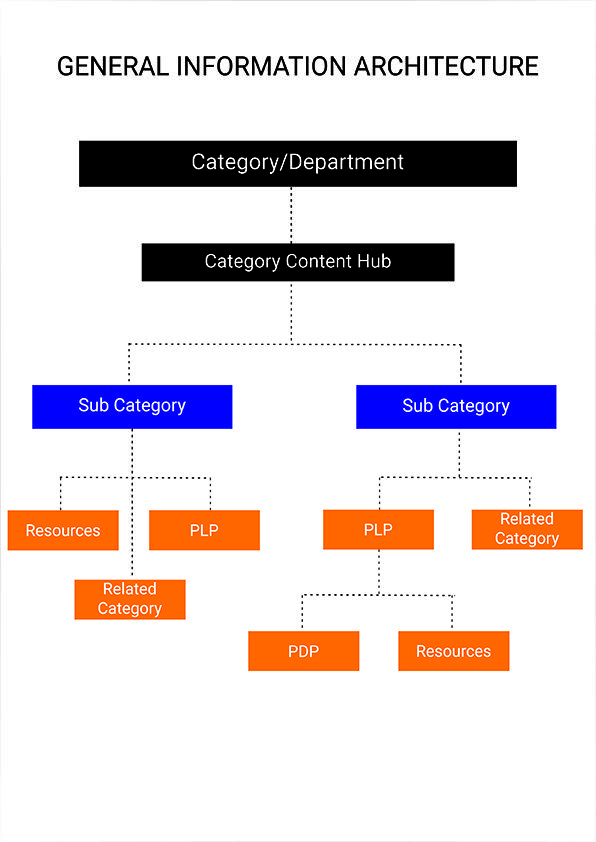
At this point, architects think about representative scenarios of user-to-product interaction and use this information to create information architecture diagrams. Generally, these diagrams are in a sitemap format which demonstrates the hierarchy of the content across a website.
For instance, if a business wants their users to find their FAQ with their Help page, then they might put them under the Support section. On the other hand, they might have discovered during research that users expect an FAQ to be under Product section. Now this is a decision that the information architect should be making. Both scenarios have distinct advantages. The information architect will have to deduce alternatives that will accomplish both goals, like keeping both FAQ and the Help page under the Product section.
These sort of decisions sets the tone for the entire design and functioning of the business process.
Wireframing is a process of defining the relationship between different pages and is an important factor in search usability. Wireframes are visual guides a.k.a blueprints of architecture that shows the design of website and pages.
Wireframes typically includes the following pages:
All the wireframes are subjected to usability tests and verified for search engine friendliness. Wireframing helps programmers to design templates for content entry.
A prototype is a plain framework of an application or web page. Prototyping is the next step after wireframing. A prototype is a plain framework of an application or web page. Information architects create clickable wireframes with limited graphic details. Visual designers use these clickable wireframes as reference when they create the actual layouts.
Prototypes have the color, animations and content that are on the actual product.
Generally, protypes are medium to high fidelity. Testing of a digital product’s interface and interactions are done by users at the prototyping stage. The feedback here will help the architects in usability testing phase as well.
UX labeling plays a pivotal role in information architecture because you must name the pages or sections appropriately based on your user research. Specific labels help users locate the information quickly. For instance, labeling the page that contains information about your company as “About Us” rather than “General Information” will be useful and understandable for users.
A taxonomy refers to a set of similar things that are grouped together. Generally, information architects pick one or more taxonomies that are suitable for a website or app based on the mental model of their target audience. They then “tag” content with metadata with the purpose that users can search for content based on the assumed taxonomies.
Taxonomy is done post user research and content inventory processes. It includes classification of items using categories, sections or metadata tags. It is made in this exercise that content can be easily accessed, and the design is scalable.
Also known as content modeling; this task is usually shared with a content strategist. Data modeling is a process where the information architect along with developers determine a structure for content which defines user needs, business logic, requirements and internal editorial practices.
In the event of website redesigns, new data models should be mapped to structures that are already present to ensure smooth content migration. Data modeling is generally carried out in spreadsheets, mapping out field types and relationship requirements, but at times it is also implemented directly on a CMS.
The other outcomes of data modeling are documented content types and, content templates, to aid content strategists or copywriters as and when they create content.
Technical Audit
It is imperative that businesses should perform timely technical audits of their information architecture to see how things are going for the company. The website should receive consistent, qualified search engine traffic. If the site has any technical issues, it should be addressed and resolved ASAP.
Below mentioned factors are crucial and should be analyzed and reviewed during the audits.
- Technical parameters that accidently give unwanted content to search engines (duplicates, spam, silos, etc.)
- Elements that delay or block the access to desired content (duplicates, URL structure, robot’s exclusion, elements that crash search-engine spiders, etc.)
- Improper site navigation (placement & formatting)
- Labeling issues
- Page orphaning and low-value pages
- Metadata, broken links, page errors
- Canonicalization & normalization
- Download time and server performance
- http headers, redirects
- Possible migration or redesign issues
- Any other coding, scripting or programming issues
Conclusion
When you get unfavorable/negative feedback and reviews on the website, it is probably due to several other factors apart from the visual design. Irrespective of your business type and size, the foremost thing that matters is information architecture, i.e., how well the website has its content and pages organized.
At times businesses shift, expand and grow without revisiting Information Architecture 101. This leads to disarray in content. And pages end up being separated. Webpages were initially created for specific reasons but now they do not have much relevant content or connection to the overall site. It might even seem hard to locate pages due to irrelevant labeling and large numbers. In such a scenario, you can just imagine the plight of the users!
Hence delving deeper into the IA and UX is a necessity for businesses to retain users. Information architecture 101 bridges all content gaps, and these principles should be used in marketing initiatives like blogs as well. IA process surely aids in-house marketers, content owners and stakeholders to understand the website functionality thoroughly.
There are innumerous benefits of opting for an Information Architecture service. Go with the Information Architecture service providers who has greater focus on the quality of your product.