About the Customer:
As a part of our home-grown technology and innovation, we have used AI and AEM to come up with a powerful solution for all our Adobe and AEM users.
We at Embitel have developed this AI integration solution to streamline processes, resolve existing challenges, and position the business for future growth and innovation.
Business Challenges:
- Inefficient User Interaction: Users struggled to navigate the AEM backend to update asset metadata, leading to frustration and delays.
- Manual Processes: Updating asset properties was time-consuming, requiring manual input and reducing overall productivity.
- Complexity of Operations: Non-technical users found it challenging to perform tasks due to the complexity of the AEM interface.
Embitel’s Solution:
Architecture Components:
- User Interface (UI): A React-based front-end where users interact with the chatbot.
- js Server: Acts as an intermediary between the React UI, AI service (OpenAI), and AEM backend.
- AI Service: An AI/NLP service like OpenAI’s GPT-4 to understand user instructions.
- AEM Backend: Adobe Experience Manager (AEM) instance that hosts the digital assets and metadata.
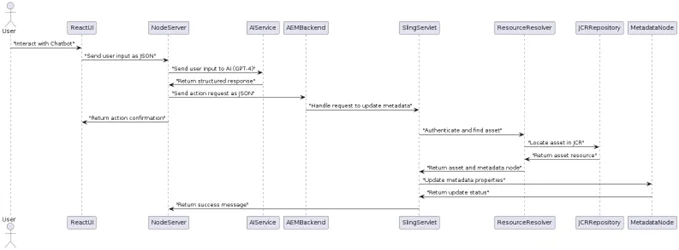
Architecture Diagram:

- User Interface (UI):
- Developed a React-based web interface for intuitive user interaction with the chatbot.
- Designed the UI to seamlessly collect user input and communicate with the Node.js server.
- Node.js Server:
- Implemented a server to receive user input from the UI.
- Facilitated communication with the AI service (OpenAI) for processing user requests.
- Interpreted AI responses to determine actions, such as metadata updates.
- AI Service:
- Integrated OpenAI to process user input and understand instructions accurately.
- Returned structured responses indicating the required actions, enhancing clarity and efficiency.
- AEM Backend:
- Utilized a Sling Servlet in the AEM instance to receive action requests from the Node.js server.
- Automated updates to asset metadata based on AI responses, streamlining operations.
- Enabled the AEM backend to send confirmations back to the Node.js server, ensuring the UI is updated in real-time.
Embitel Impact:
- Improved User Experience: Enhanced interface reduced user frustration and improved satisfaction.
- Increased Efficiency: Automated processes decreased time spent on updating asset properties, significantly boosting productivity.
- Accessibility for Non-Technical Users: Simplified interactions allowed non-technical users to perform complex tasks easily, democratizing access to AEM functionalities.
- Real-Time Feedback: Immediate confirmation of actions fostered user confidence in the system and encouraged continued use.
Tools and Technologies:
- AEM
- Open AI